Одна из фитчей CSS 3 — это возможность анимирования. Пусть реализация и весьма сложная, но если есть возможность, то всегда появятся и умельцы, которые ей воспользуются и сделают очередной шедевр! Вуаля, вот он:
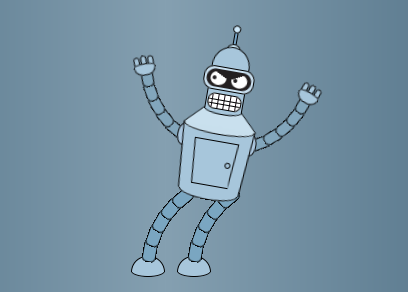
Танцующий Бендер из Футутрамы на чистом CSS3

Бендер танует, и это сделано на читом CSS 3, без каких либо JavaScript и DHTML
Хотите больше — посмотрите целую коллекцию 3D анимаций, постоеных только на CSS 3 по тем же принципам.
UPD: Также в сети появились отрисованные на чистом CSS персонажи мультсериала Симпсоны. Впечатляет целеустремленность автора.
Как это делается?
Если посмотреть на исходный CSS код танцующего бендера, то вот те основные новинки CSS третьей версии, позволяющие статичной HTML разметке прийти в запрограммированное движение (только суть, без деталей и зависимостей от браузера):
div { transform-style:preserve-3d; } #leg1 { animation:leg1 6s ease-in-out infinite; } @keyframes leg1 { from {transform:rotateZ( 0deg) translateY(-50%);} 05% {transform:rotateZ(10deg) translateY(-50%);} 10% {transform:rotateZ( 0deg) translateY(-50%);} 15% {transform:rotateZ(10deg) translateY(-50%);} 20% {transform:rotateZ( 0deg) translateY(-50%);} 25% {transform:rotateZ( 0deg) translateY(-50%);} 30% {transform:rotateZ( 0deg) translateY(-50%);} 35% {transform:rotateZ(10deg) translateY(-50%);} 40% {transform:rotateZ( 0deg) translateY(-50%);} 45% {transform:rotateZ( 0deg) translateY(-50%);} 50% {transform:rotateZ(10deg) translateY(-50%);} 55% {transform:rotateZ( 0deg) translateY(-50%);} 60% {transform:rotateZ(10deg) translateY(-50%);} 65% {transform:rotateZ( 0deg) translateY(-50%);} 70% {transform:rotateZ(10deg) translateY(-50%);} 80% {transform:rotateZ(-10deg) translateY(-50%);} 90% {transform:rotateZ(10deg) translateY(-50%);} to {transform:rotateZ( 0deg) translateY(-50%);} } |
Как видно, нужно огромное терпение и кропотливая работа с цифрами x-y координатных осей, чтобы заставить одну только левую ногу двигаться. А ведь двигается каждый кусочек блестящего металлического тела Бендера. Представили, сколько нужно терпения! Но в настоящее время, появились и автоматизированные редакторы CSS3 анимации, возможно Бендера и другие 3D объекты рисовали с помощью одного из таких инструментов. Как пример — платный редактор Sencha Animator.
P.S.
Работает всё это только в самых топовых браузерах FireFox и Chrome (ну а на другие и ориентироваться смысла большого сегодня нет). Даже не пытайтесь открывать в Internrt Explorer:)
 О блоге
О блоге
4 комментария